As a developer, we want some collection of chrome extensions to increase the productivity and performance of our work and that improve your project quality. In this blog, you get some interesting chrome extensions that help you the most.
Here is the list of the chrome extension with a detailed description.
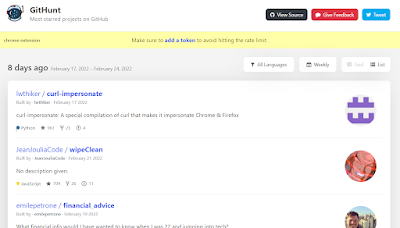
Githunt
As a developer, we find many projects on GitHub for open source contribution and practice purposes. Finding that particular project takes too much time. At that time Githunt chrome extension was used.
Githunt extension has all collection of GitHub projects with easy and time reduce and give some best project according to your choice. This chrome extension is used by many developers and is helpful to them.
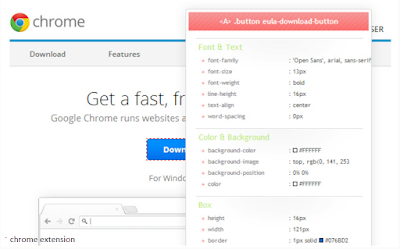
CSS Viewer
CSS Viewer is a chrome extension that is used to see the CSS properties for elements. The web developer who did the frontend design for that is very useful.
you have to select the element by hovering the mouse and then clicking on it and you will get a popup box where you can see the CSS properties for that element. Millions of developers used this extension.
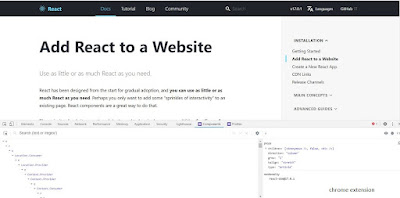
React Developer Tool
React developer tool is basically used to open-source React library contribution for React. It allows you to inspect react components. The components tab shows the rendered page with components. With that inspection, you can edit the props and stats. It is a very amazing tool for react developers.
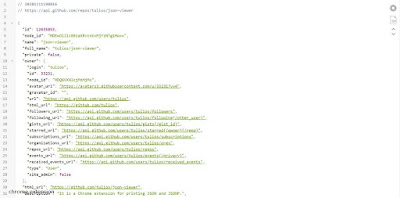
JSON Viewer
JSON Viewer is a wonderful extension for web developers. It is basically used for JSON data views that are not in JSON format. 100K+ developers use this extension worldwide. As a developer, you should use this type of extension.
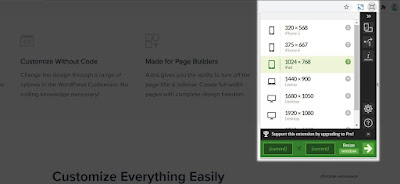
Windows Resizer
Windows Resizer chrome extension wildly used by web developers. This extension is used for different browsers layout and resize screen designs. Around 700K+ developers used this extension. For designing purposes is mainly used.
WhatFont
WhatFont chrome extension used to identify the font style of the web page. By installing this extension you can easily see the different font styles for the different web pages. Many developers do not get the proper font for their design for you can use this extension and identify the individual's fonts.
Font Ninja
Font Ninja chrome extension to identify the fonts style similar to WhatFont extension. It is alternatively used by web developers.
BrowserStack
BrowserStack is an amazing chrome extension and wildly used by web developers to check their web page responsiveness on different browsers. It works similarly to Windows Resizer.
Clear Cache
As a computer user, you did faced many faced issue to remove or clear cache. Many times you have to go into the setting and do it process but that can reduce with this extension.
Clear Cache provide this functionality and clear your cache.
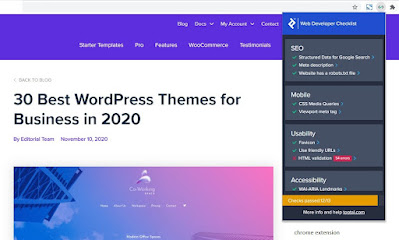
Web Developer Checklist
Web Developer Checklist chrome extension used by many developers. It is useful for a busy developer with a busy schedule. In that, they add SEO, social, performance, and many selected features.
HTML Validator
HTML Validator is a chrome extension for really taking a look at your HTML inside a program. There are many HTML devices out there and you'll probably have a lot of them as of now. Yet, HTML Validator is really valuable for rapidly approving markup inside the program.













1 Comments
Good one help me a lot 👍👍👍👍👍👍
ReplyDelete